Hi again, I have more troubles with loops. One of these days they will come easier!
Each record has a group of tables. I grab these tables (of varied lengths) and put them in Columns A-F (not shown to keep post shorter), this works great.
Each record has more tables after clicking a button. Clicking each of these button also works fine (thanks to @Anthony47!).
Where I am having trouble is writing these secondary tables so the align correctly.
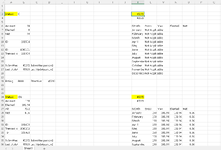
I am trying to use the word "Status" in column A to align these tables with each record. (i.e., If the first time "Status" in column A3, then start dumping the 'extra' tables in K3, the second time "Status" is in A30 so go to K30, next is in A54 so go to K54, etc..
Part of the problem is I'm nesting loops in loops and getting myself lost. Right now, using last row to sort of get in the ballpark but the misalignment grows as it moves down the sheet.
I am not allowed to install apps on work pc so took a picture of a sample of what I'm trying to do in case my text was not clear. Having a hard time writing tis one out clearly. LOL
Thanks!
Each record has a group of tables. I grab these tables (of varied lengths) and put them in Columns A-F (not shown to keep post shorter), this works great.
Each record has more tables after clicking a button. Clicking each of these button also works fine (thanks to @Anthony47!).
Where I am having trouble is writing these secondary tables so the align correctly.
I am trying to use the word "Status" in column A to align these tables with each record. (i.e., If the first time "Status" in column A3, then start dumping the 'extra' tables in K3, the second time "Status" is in A30 so go to K30, next is in A54 so go to K54, etc..
Part of the problem is I'm nesting loops in loops and getting myself lost. Right now, using last row to sort of get in the ballpark but the misalignment grows as it moves down the sheet.
VBA Code:
bot.FindElementByXPath("//*[@id='rightpanel']/div/div/div[1]/h4/span[1]/select/option[2]").Click
szoom = "0.10"
bot.ExecuteScript ("document.body.style.zoom = '" & szoom & "'") ' so all the buttons are visible & I don't get errors
Set iObj = bot.FindElementsByXPath("//*[@class='btn btn-primary btn-small margin10-r']")
Debug.Print "iObj count=" & iObj.Count
Application.Wait (Now + TimeValue("0:00:03"))
For K = 1 To iObj.Count
bot.FindElementsByXPath("//*[@class='btn btn-primary btn-small margin10-r']")(K).Click
Application.Wait (Now + TimeValue("0:00:03"))
Dim TArr2, LR As Long
LR = ActiveSheet.Cells(ActiveSheet.Rows.Count, "K").End(xlUp).Row ' <--- using this as a work around for now. I'd like it to loop, find each row of cells with word "Status" in column A , then offset the column to K
Set TBColl2 = bot.FindElementsByTag("table")
RNum = LR + 5: CNum = 11
For I = 1 To TBColl2.Count
TArr2 = TBColl2(I).AsTable.Data
RNum = RNum + 1
If (UBound(TArr2) * UBound(TArr2, 1)) > 0 Then
Cells(RNum + 1, CNum).Resize(UBound(TArr2), UBound(TArr2, 2)).Value = TArr2
End If
RNum = RNum + UBound(TArr2) + 1
DoEvents
Next I
DoEvents
bot.FindElementByXPath("//*[@id='rightpanel']/div/div/form/div[1]/h4/span/button").Click
Application.Wait (Now + TimeValue("0:00:03"))
Next KI am not allowed to install apps on work pc so took a picture of a sample of what I'm trying to do in case my text was not clear. Having a hard time writing tis one out clearly. LOL
Thanks!